New tool : Documentation generator

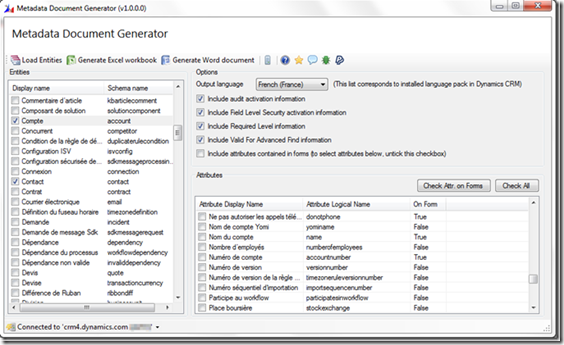
Hi guys, What is more awful than writing documentation about entities and attributes used in a project? Can’t see… I love the tool from Sonoma Partners to generate documentation but it has some limitations: Only OnPremise deployments are supported It generates only Excel document It is a command line utility (I do love UI…) So, today, I released my own document generator. It can generate Excel or Word document and provide some options to select what you want to see in the generated documentation. Read the documentation on CodePlex for more information about options. As usual, CodePlex link , don’t foget to rate it if you like it, you can support me by making a donation on PayPal. Please prefer CodePlex discussion to ask question, report bug