How to: Which action raised OnSave event

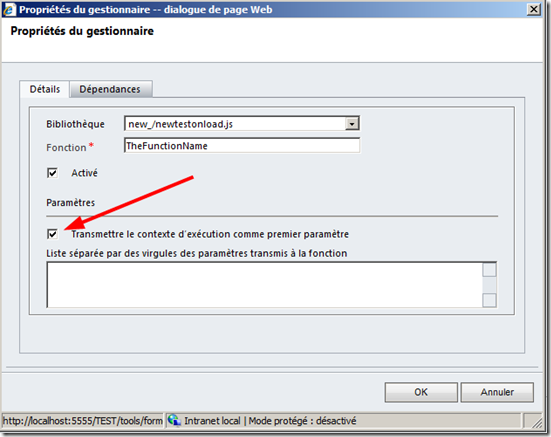
A while ago, I wrote a post about the way to know which action raised the onSave event in Microsoft Dynamics CRM 4.0, here . Here is the same code for Microsoft Dynamics CRM 2011: // The execution context must be passed as the first parameter // This can be done by ticking the checkbox in the function call // window in the onSave event function CheckSaveEvent(executionObj) { // If action is Save as closed (=58) if (executionObj.getEventArgs().getSaveMode() == 58) { // Do some code logic } } The check that must be ticked is the one in the below screenshot (This is the window that is displayed when adding script on the onSave event).


