How to colorize grid rows…
Since early days of Dynamics CRM, I’m thinking that Microsoft should provide a way to add conditional colorization for entities grid views. It was possible to do so in CRM 4.0 by modifying some system files but it had two limitations:
- This was not supported
- This was not usable in CRM online or if you did not have access to the server file system
In CRM 2011, I found a way to add color to entities grids using the ribbon, even if there are still two limitations:
- This is still not supported (as I browse and change DOM as you will see below) but does not required access to the filesystem
- Ribbon element that helps me to colorize the grid view can’t be hidden and it is useful just to add color, it should then not be visible…
As a reminder, the following procedure is not supported but you can use it at your own risk.
Three elements are required:
Ribbon button
This button is added in the HomePageGrid of an entity (but could also be added to SubGrid). It has an Enable rule that perform the grid colorization and returns always false to be deactivated. This is the last remaining difficulty, the SDK doesn’t allow to use a customRule to manage DisplayRule, so we can just deactivate the button.
<RibbonDiffXml>
<CustomActions>
<CustomAction
Id="McTools.HomePageGrid.contact.Colorization"
Location="Mscrm.HomepageGrid.contact.MainTab.Actions.Controls._children"
Sequence="10">
<CommandUIDefinition>
<Button
Command="ColorizeView.Command"
CommandType="General"
Id="McTools.HomePageGrid.contact.Colorization.Button"
Image32by32="/_imgs/Ribbon/Actions_32.png"
LabelText="Colorize"
Sequence="10"
TemplateAlias="o1" />
</CommandUIDefinition>
</CustomAction>
</CustomActions>
<Templates>
<RibbonTemplates Id="Mscrm.Templates" />
</Templates>
<CommandDefinitions>
<CommandDefinition Id="ColorizeView.Command">
<EnableRules>
<EnableRule Id="ColorizeRule" />
</EnableRules>
<DisplayRules />
<Actions />
</CommandDefinition>
</CommandDefinitions>
<RuleDefinitions>
<TabDisplayRules />
<DisplayRules>
<DisplayRule Id="testRule">
<CrmClientTypeRule
Default="false"
InvertResult="false"
Type="Outlook" />
</DisplayRule>
</DisplayRules>
<EnableRules>
<EnableRule Id="ColorizeRule">
<CustomRule
Default="true"
InvertResult="false"
FunctionName="load"
Library="$webresource:mctools_/ColorView/jQuery_1_7_1.js" />
<CustomRule
Default="false"
InvertResult="false"
FunctionName="load"
Library="$webresource:mctools_/ColorView/Scripts.js">
<CrmParameter Value="SelectedControlAllItemReferences" />
<CrmParameter Value="SelectedControl" />
</CustomRule>
</EnableRule>
</EnableRules>
</RuleDefinitions>
<LocLabels />
</RibbonDiffXml>
jQuery library
Download the latest version from jQuery web site and add a new function to permit load of this script file from ribbon. jQuery will help us writing faster code…
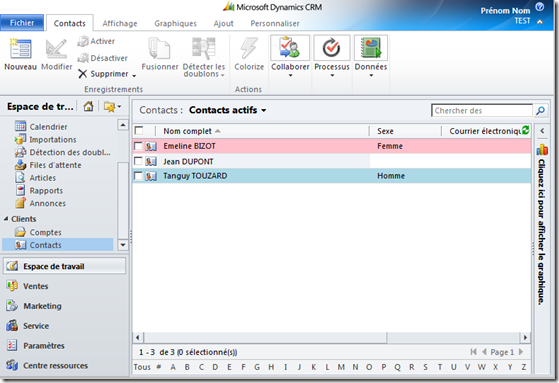
The custom library has a unique function with two parameters: In this script, I want to colorize male contact in blue and female contact in pink. I need to retrieve the index of the column that contains the attribute gendercode Check the value of gendercode Apply color Final Script Screenshotfunction load() {
// Do nothing
}
A custom library var index = $("#gridBodyTable").find("col[name=gendercode]").index();
Then for each entityReference, retrieve the grid row that corresponds to the record for(var i=0;i<items.length;i++)
{
var id = items[i].Id;
$(grid._element).find("tr[oid='" + id + "']").each(function()
{
// ...
}
}if(theTr.find("td:nth-child(" + (index/1 + 1/1) + ")")[0].innerText.indexOf("Homme") >= 0)
{
// ...
}theTr.find("td").css("background-color","lightblue");
function load(items, grid)
{
try
{
if(items)
{
var index = $("#gridBodyTable").find("col[name=gendercode]").index();
for(var i=0;i<items.length;i++)
{
var id = items[i].Id;
$(grid._element).find("tr[oid='" + id + "']").each(function()
{
var theTr = $(this);
if(theTr.find("td:nth-child(" + (index/1 + 1/1) + ")")[0].innerText.indexOf("Homme") >= 0)
{
theTr.find("td").css("background-color","lightblue");
}
else if(theTr.find("td:nth-child(" + (index/1 + 1/1) + ")")[0].innerText.indexOf("Femme") >= 0)
{
theTr.find("td").css("background-color","pink");
}
});
}
}
}
catch(e)
{
alert(e.description);
}
}




Comments
Thanks,
Prabhakar
1.Add Script File that has funcation Load
2.Downlaod Jquery and add to web resources
3.I Make a Solution add Application Ribbion and exprot it and add button code that you provied and import it...
I have a small doubt in your Ribbon Editor You have mentioned jQuery JavaScript Library v1.7.1 inside a function name load.
i cant get that point.. plz guide me
I have a small doubt in your Ribbon Editor You have mentioned jQuery JavaScript Library v1.7.1 inside a function name load.
i cant get that point.. plz guide me
I didn't know how to load jQuery script file so I added an emtpy method "load" to load it...
But in the first CustomRule, just ereplace "load" by "isNaN". The goal is just to call a function recognized by the jQuery script in order to load it in the main CRM page.
I have found that if I collapsed the ribbon, you code wouldn't take effect. Do you have any suggestion to solve the problem.
thanks, Robbin from China.
Colorize grid rows
It's written in spanish, I hope you can translate and be helpful.
Regards
Is this solution works on RU 15? I makes the steps but no effect :/ Colud you please help me?