Dynamics Portals : Add a local login control on the home page
Dynamics portals are a great solution to create portals and expose Dynamics 365 data to people not using our beloved XRM application.
One of our customers asked us to have a login control directly on the home page instead of having to click on “Sign In” link, then show the login page, then log… I think you got it.
The problem is the login page is a hidden page that cannot be customized.
So, I found a (dirty) way to handle this request.
First, create your own login control
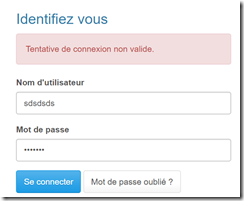
In my home page template, I added two input controls and two buttons (Sign In and Lost password), like below, nothing fancy.
The code is the following
<h3>Identifiez vous</h3> <div style="display:none;" id="loginMessage" class="alert alert-danger"></div> <div> <div class="form-group"> <label for="txtLogin">Nom d'utilisateur</label> <input type="text" class="form-control" id="txtLogin" placeholder="tapez ici votre identifiant"/> </div> <div class="form-group"> <label for="txtPassword">Mot de passe</label> <input type="password" class="form-control" id="txtPassword" placeholder="tapez ici votre mot de passe"/> </div> <div class="form-group"> <div > <button class="btn btn-primary" id="btnLogin">Se connecter</button> <button class="btn btn-default" id="btnLostPassword">Mot de passe oublié ?</button> </div> </div> </div>
THEN, ADD AN HIDDEN IFRAME WITH LOGIN PAGE
This is quite easy too. Add an iframe in the home page template with login page in it, and style it to hide it
<iframe id="loginFrame" src="/SignIn?returnUrl=%2F%3F" style="display:none;visibility:hidden;"></iframe>
THEN, DO THE MAGIC WITH A SCRIPT
What does the script? when clicking on the login button, copy login and password from your custom login control, then paste them in the login iframe, then click on the login button in the iframe.
Set a timer to check periodically if the login succeeded. How to detect that? if the Username textbox is not in the iframe anymore, then the login succeeded. So, refresh your homepage: Voila! you are connected.
If the Username textbox is still there and there is a validation summary on the page, login failed. Read the error message and display it on your home page.

Here is the script
$("#btnLogin").on("click",function(){ var login = $("#txtLogin").val(); var password = $("#txtPassword").val(); $("#loginFrame").contents().find("#Username").val(login); $("#loginFrame").contents().find("#Password").val(password); $("#loginFrame").contents().find("#submit-signin-local").click(); checkInterval = setInterval(function(){ var isLogged = $("#loginFrame").contents().find("#Username").length === 0; var summary = $("#loginFrame").contents().find("#loginValidationSummary"); if(isLogged){ location.reload(); } else if(summary.length === 1){ $("#loginMessage").append(summary.text()); $("#loginMessage").show(); clearInterval(checkInterval); } },1000); });



Comments